 Pública
Pública Hola!
Aquí os dejo tanto la animación como el timelapse de mi trabajo.
¡Espero que os guste!
 Pública
Pública Hola!
Aquí os dejo tanto la animación como el timelapse de mi trabajo.
¡Espero que os guste!
 Pública
Pública INTRODUCCIÓN










Dirección al enlace del proyecto subido al portal Autodesk Instructables
 Pública
Pública Cuervote y Gatufito nacen como una prueba de cámara o boceto inicial para la entrada de un programa infantil-juvenil de humor slapstick, con dos personajes que se persiguen al estilo Tom & Jerry.
Este micro-corto trata de conciliar el stop motion con lo aprendido en animación tradicional 2D hasta el momento, explorando las posibilidades que nos dan ambas técnicas usadas en conjunto.
Os dejo tanto el enlace del corto como los ejemplos de los principios aplicados:
 Pública
Pública Hola chic@s! Aqui os dejo mi flipbook. Basado en una historia real… ?
Espero que os guste!
 Pública
Pública https://youtu.be/gtfpqqZUApo

Introducción y cambios con respecto al proyecto anterior
Durante la realización del proyecto anterior nos familiarizamos con la adaptación del sistema Arduino a entornos musicales. Para este proyecto, además de crear una versión de nuestro teclado más atemporal, sin focalizarnos en una determinada época del año, ampliaremos las posibilidades del invento, introduciendo funciones nuevas y aunando los dos proyectos realizados con anterioridad, como el teclado y la selección de presets.
Siendo conscientes de que un teclado musical con canciones predeterminadas no es, en sí mismo algo revolucionario, mi objetivo es seguir profundizando en la aplicación de Arduino en entornos musicales de manera natural, teniendo en cuenta las limitaciones que podemos tener tanto de hardware como en conocimiento actual de la plataforma, mucho mayor que en anteriores proyectos, pero evitando caer en prototipos demasiado ambiciosos.
Presets incluidas:
– Super Mario Theme
– Super Mario (Underworld Theme)
– Tono Jeopardy (Tonadilla de tiempo en concursos populares)
– ¡Eso es todo, amigos! (Tono popular)
– Despacito (Luis Fonsi)
Revisión y optimización
Se ha ocupado un margen mayor de memoria (29%), lejos de llegar a ocupar su totalidad, por lo que teóricamente podríamos ampliar el número de presets o ampliar la gama de notas del piano. Sin embargo, se ha detectado un consumo considerable (65%) de recursos de la placa a la hora de introducir presets con gran variedad de notas, siendo estos fragmentos de código los que más memoria requieren, así como algunas irregularidades aleatorias en la info mostrada a través del LCD tras una iteración en el menú de opciones, por lo que se recomienda estudiar la extensión de los presets y características de optimización del código para aprovechar mejor tanto el espacio disponible como la potencia de la placa Arduino.
Posibles mejoras
Tal como indicamos al principio del trabajo, se ha utilizado una placa más grande de manera opcional para facilitar las conexiones y su posterior visualización en el esquema fritzing. Sin embargo puede utilizarse un modelo de placa más pequeña para reducir el tamaño del prototipo, pudiendo incluso recolocar y optimizar el cableado para adaptarlos a una carcasa o caja dedicada, así como introducir otro tipo de pulsadores que recuerden mejor a las teclas reales de un piano.
Si se opta por mantener un tamaño de placa mayor, pueden colocarse un número mayor de pulsadores y ampliar la escala de notas. Al mismo tiempo, en el caso de un teclado ampliado se podría asociar distintos LED para cada nota, creando un código lumínico para cada canción. Otras especificaciones futuras pueden ser la introducción de encadenaciones de notas y su posterior reproducción a modo de preset, aunque para ello es posible que necesitemos elementos de hardware que, de momento, pueden encontrarse fuera de nuestro alcance.
 Pública
Pública
Son las siete menos cuarto de la mañana y la alarma háptica sin sonido vibra suavemente despertando poco a poco a Sonia. Había pasado más tiempo de lo debido viendo las noticias de medianoche con Ibai en A3Sexta-Twitch y se había acostado muy tarde, por lo que la app del smartwatch se reprogramó para hacerla coincidir con sus ciclos circadianos. Tras un par de vueltas en la cama, se levantó:
– Buff… menudo lunes me espera. Vaya ganas de ir a trabajar…
Rápidamente saltó hacia el baño para ducharse. A Sonia le gustaba el agua exactamente a 37ºC, así que en el momento que el pequeño tatuaje de tinta digital de su hombro recibia el agua de la ducha -un pequeño dibujo de un ancla- el sistema inteligente del termo se autorregulaba hasta la temperatura deseada. Tras la ducha, se dirigió con cierto nervosismo hacia la habitación en busca de sus gafas RA. No llevarlas durante mucho tiempo le producía un poco de desasosiego y aunque lo reconocía abiertamente, esto le ocurría cada vez más a menudo.
“-Dónde las he puesto?… madre mía, con lo fácil que era todo antes… deberíamos volver al 7G de toda la vida… ¡ah!, mira aquí están… ”
Hacía mucho tiempo desde que Sonia corrigió su miopía, sin embargo, prácticamente observaba su vida entera a través de sus gafas. No llamaban especialmente la atención por su montura -imitaban las antiguas monturas de pasta, pero estaban hechas de una aleación de grafeno y titanio. Las lentes, con recubrimiento de zafiro, escondían una serie de capas finísimas texturizadas de micropuntos, invisibles a simple vista. Algunos permanecían apagados debido al uso, pero apenas era perceptible.
“-En ahorrar un poco me compro las nuevas lentillas iLens Pro Max Ultra-” pensó Sonia para si misma, aunque sabía que el sueldo no le daba para tanto.
De camino a la cocina, desde la lentes observaba en texto superpuesto en la pared del pasillo lo que le tocaba desayunar hoy según la dieta de su dietista: tostada integral de 45gr. con aceite, atún desmercurizado y tomate. Este mensaje le comenzaba a agobiar, ya que se la habia saltado ya tres días consecutivos con McDonalds, por lo que soltó un manotazo en la pared para borrar el mensaje. En absoluto pensaba que estuviese sufriendo EVE (Estrés por Virtualización Excesiva) como le pasaba a su amiga Menchu, pero reconocía los síntomas, así que mandó un enlace para una sesión de Beach Theraphy en el grupo de WhatsApp VR “LAS RATCHETAS DE LA OFI”.
Tras el desayuno se dirigió a su oficina: una pequeña habitación prácticamente vacia pintada de blanco. Al comprar el piso pudo elegir también entre azul o verde eléctrico que imitaban los antiguos “cromas”, pero prefería blanco porque lo consideraba mucho más “vintage”. Nada más entrar, sus gafas emitieron un pequeño sonido, activando un mapeo infrarrojo por toda la estancia. Desde fuera no se veía nada, pero a través de las lentes se transmitía la vista en alta resolución del interior de un coche que circulaba sin conductor pero con dos hombres en su interior, y otras seis personas más en sendos cuadrados. Todos ellos llevaban gafas y se encontraban de manera “corporea” a lo que parecían tres metros de la protagonista:
– Bueno chicos, siento llegar tarde a la reunión. ¿Que tal el tráfico, Juan?
– Bien Sonia… Estamos un poco nerviosos porque hay un anciano que está conduciendo un Tesla viejísimo al lado nuestro en Modo Manual. Te lo puedes creer? ¡EN MANUAL! Jorge se acaba de poner el háptico para darle un par de manotazos en el capó, pero ni caso. Nos ha hecho una peineta… ¿Que se habrá creído? ¿Que estamos en el 2023? ¿¿HO-LA?? En fin, vamos a comenzar la reunión…
Es de esperar que tras años de avances, revisiónes tecnológicas y empeño de visionarios, la tecnología acabe ocupando huecos más significativos en nuestras vidas. Sin embargo, y quizá debido al acercamiento de la misma a los aspectos más primarios del Ser Humano, se nos plantea un debate que, si bien antes era más propio de literatura fantástica, hoy día podría plantearse de manera seria en cualquier columna de opinión de un periódico: ¿el ser humano evoluciona al mismo ritmo que la tecnología que desarrolla? Para muchos usuarios, la definición de Internet ha quedado reducida a Facebook, Instagram o TikTok, ¿Qué implica manejar hardware o software capaz de potenciar el consumo de contenido tanto dentro como fuera de las redes, infinitamente más allá de lo visto hasta ahora, pero cuya ingeniería más simple o situación dentro su propio ecosistema digital sigue siendo incomprensible para el usuario medio?
Con cada iteración generacional para procesadores -quizá ahora algo más ralentizada debido a la escasez de componentes-, descubrimos cómo en un par de años la potencia computacional se dispara a casi el doble, haciendo cada vez más dificil hacia dónde llegaremos en cuanto a desarrollo tecnológico, si bien tan sólo ralentizado por el algo más lento desarrollo de la tecnología energética. Pero esa no es la cuestión que nos ocupa, sino de que forma nos afecta a la hora de introducir estos avances en nuestro día a día. Para entenderlo, irónicamente me remitiré a cierto experimento de biología bastante antiguo:
Nicolás Tinbergen, biólogo y ornitólogo holandés nacido en 1907, quiso poner en práctica un curioso experimento con cierta especie de gaviota. Los polluelos de dicha especie responden a cierto patrón de colores con marcas rojas que los padres tienen en el pico, el cual picotean para pedir comida. El biólogo planteaba varias situaciones: una situación normal con un polluelo y un ejemplar adulto, una cabeza artificial con un pico del mismo patrón de colores y otra sin patrón. En última instancia se colocó además un solo palo, algo más grande y completamente de color rojo con sólo algunas marcas blancas, siendo precisamente el color rojo el que causaba la respuesta por parte de los polluelos. ¿Cuál es el grupo que mostraba mayor interés?
Los que estaban frente al palo rojo demostraron recibir un estímulo supernormal. Por lo tanto, fue este grupo el que más veces picoteó el palo con la esperanza de recibir el alimento que tanto deseaban, y lo hicieron de nuevo en una situación normal junto a las aves adultas que eran las que debían proveerles de comida en un entorno real. El animal se mostraba más interesado en la simulación que en la propia realidad. Este experimento se ha comprobado de otras formas y variaciones, además de hacerlo con otras especies, obteniendo los mismos resultados, incluso con humanos: tan solo tenemos que ver cómo actualmente nos resulta más atractiva la imagen distorsionada de un rostro retocado con Photoshop o con el filtro de moda de TikTok que ese mismo rostro en el mundo real, llegando a preguntarnos si realmente es esa misma persona la que está ahí. Extrapolando todo esto en un entorno virtual o de realidad aumentada, ¿como nos afectará a nivel social? ¿Esto se verá limitado a entornos profesionales o juegos de nicho? ¿O lo normalizaremos de la misma manera que lo hemos hecho con las redes sociales actuales?
Se ha generado toda una industría alrededor del Neuromárketing, que explota estas debilidades, intrínsecas en el ser humano después de millones de años de evolución y que perduran al estar asociadas a comportamientos biológicos, de supervivencia o sociológicos, y siempre a favor del beneficio de las cada vez más poderosas empresas tecnológicas. Pero tampoco sería justo caer en argumentos apocalípticos: es obvio que los beneficios que nos aporta la RV pueden ser notables: la presencialidad en el puesto de trabajo se convierte en algo cada vez más opcional, supliendo algunas carencias como las limitaciónes a la hora de experimentar o simular ciertos entornos que podrían darse con dificultad en la realidad o la introducción de sentidos como el tacto que consiguen aproximar dicha experiencia a la real. Quizá la clave está en saber desarrollar a tiempo cierto sentido de responsabilidad a la hora de usar dichas tecnologías, siendo muy conscientes de lo expuestos que nos encontramos en ciertas situaciones. Quizá sea ese el camino a seguir para sacar lo mejor de dicha tecnología y evitar a toda costa que la escasa diferencia que nos separa de cualquier homínido de la prehistoria sea nuestra gran habilidad a la hora de pellizcar un azulejo rectangular de cristal líquido.
Román Plaza
Fuentes:
http://multimedia.uoc.edu/blogs/rx/es/2018/06/01/interficies-futures/http://multimedia.uoc.edu/blogs/rx/es/2018/03/09/realidad-aumentada/https://psicologiaymente.com/psicologia/estimulo-supernormalhttps://en.wikipedia.org/wiki/Nikolaas_Tinbergenhttps://www.microfilosofia.com/2013/02/la-realidad-aumentada.htmlhttps://learn.microsoft.com/es-es/windows/mixed-reality/design/core-concepts-landingpage
Imagen destacada: meme encontrado en Internet. Fuente desconocida.
 Pública
Pública Jukebox navideña (V.1.0).
Se usará como base el proyecto PEC anterior, aprovechando las piezas utilizadas e introduciendo algunas nuevas. La idea es, ante todo, entender el funcionamiento del código.
Se ha detectado márgen de memoria suficiente (actualmemte sólo un 12% con este proyecto) para introducir un mayor número de canciones o funcionalidades extra. Asi mismo, pueden introducirse otra serie de elementos, como luces, una pantalla LED o introducir el piano anterior.
Se acerca Navidad: alegría, reuniones familiares, hogar… así que aprovecharemos la experiencia obtenida en el desarrollo del piano electrónico para desarrollar un generador LED de villancicos. El objetivo es profundizar en la creación y desarrollo de teclados musicales mediante el uso del piezo y seguir aprendiendo de esta tecnología.
Partiendo de un proyecto encontrado en Internet (ver. fuentes), se ha introducido una serie de información en el código para asociar frecuencias a diferentes tonos, consiguiendo piezas músicales específicas. Al mismo tiempo, si colocamos uno o varios Leds, podemos conseguir que el mismo brille al ritmo de la melodía.
Placa de prototipado: Misma base que el proyecto anterior.
Cableado: Se observa la necesidad de seleccionar bien las longitudes para no saturar la placa y hacer complicado el montaje.
Buzzer piezoeléctrico: el mismo que se utilizó en el proyecto previo. Observamos en este proyecto que el tono varía ligeramente al introducir elementos nuevos en el circuito.
LED: Hemos seleccionado un LED azul que acompaña el ritmo de la música. Notamos que este color es más sensible al voltaje, ofreciendo mayor luminosidad que los demás.
Resistencias: Para este proyecto, se han utilizado 3 resistencias de 10k ohmios, (cuatro bandas) y una de 330ohmios.
Interruptores (x3).
Una de las partes más complicadas de este desarrollo es la comprensión del código: ya no se trata tanto de generar una interactuación entre pulsadores y tonos. En este caso, la investigación me ha llevado a comprobar que Arduíno (como cualquier otro sistema electrónico) no entiende de escalas musicales. Es preciso introducir toda la info necesaria para que pueda existir una correlación entre frecuencias y tonos.
Existen otras formas alternativas, como desplazar dicha información hacia un archivo externo, pero para el caso que nos ocupa, y teniendo en cuenta que tenemos espacio de memoria suficiente, es posible reducir toda la información en uno solo.
– No necesariamente las resistencias deben ser obligatoriamente las específicas. Se puede notar que al cambiarlas por otras de mayor o menor rango podemos influir en el sonido del piezo, incluso en su sensibilidad hacia las perturbaciones externas.
– De la misma manera que en el anterior proyecto, este proyecto puede mejorarse incluso sin necesidad de salirse del pack inicial de Arduino. En el caso de decidir ampliar las funcionalidades en proyectos futuros, se estudiará la posibilidad de incluir el modo piano (de la misma manera que en el proyecto anterior) y el modo Jukebox.
– El sonido del piezo, por su construcción, es delicado y aporta un sonido muy básico. Estudiaremos la posibilidad de mejorarlo.
 Pública
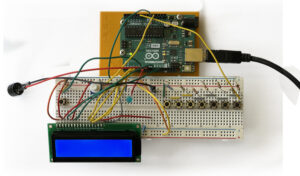
Pública A continuación comentaré el desarrollo de un sencillo proyecto que funcione como entrada a la programación con Arduino y, en una perspectiva más ámplia, al mundo maker. Este trabajo resume lo experimentado con el kit y se centra en la posible problemática que puede encontrar alguien que nunca ha experimentado con electrónica ni conocía hasta ahora los distintos tipos de componentes (siempre basada en la experiencia adquirida por el que escribe estas líneas. :-D)
Además de servir como tutorial del propio proyecto, se adjuntan una pequeña lista de notas o añadidos como sugerencias de ampliación sobre el propio proyecto aquí presentado.
Placa de prototipado: Se trata de la base donde asentaremos los circuitos. No es necesario soldar.
Cableado: Necesarios para realizar las interconexiones entre componentes como para alimentarlos.
Buzzer piezoeléctrico: Actúa a modo de altavoz, emitiendo sonidos, pero puede funcionar también como detector de vibraciones.
LED: Diodos que actuan como fuentes de luz de nuestro proyecto, pudiendo utilizarlas como indicadores de carga o elementos activos propios de nuestro proyecto. Las luces LED (light-emitting diode) utilizan una cantidad de energía mucho menor que las bombillas convencionales. Los LED poseen polaridad, por lo que la circulación de corriente irá en una sola dirección. Se componen de Ánodo+ (la patita más larga) y Cátodo -. Si aplicamos tensión en el Ánodo y colocamos el cátodo a tierra, el LED emitirá luz. En nuestro caso, se ha usado un LED color rojo.
Resistencias: Son pequeños cilindros que actúan como limitantes del flujo eléctrico y se diferencian entre unos y otros gracias a las bandas de colores que encontraremos en ellas. (colocar esquema bandas resistencias). Convierten una parte de la corriente aplicada en calor, por lo que actuan como ¨limitantes» de potencia y evitan que algunos componentes se dañen con ella. Para este proyecto, se han utilizado 2×220 ohmios, (uno de cuatro bandas), 2x100k ohmios, y 1x15ohmios,
Interruptores (x4): Actúan como dispositivos que cortan el paso de corriente, abriendo y cerrando el circuito a nuestra conveniencia. Existen de muchos tipos: switch, pulsadores… etc.
Tras una etapa de investigación, donde observo las inmensas posibildades de este tipo de placas -brazos robóticos, matrices LED programadas para componer gráficos y otros proyectos de gran envergadura-, me decido a simular uno de los ejercicios propuestos en el libro adjunto al pack de Arduino: El Piano electrónico. Al no contar con experiencia alguna en electrónica, decidí entrar en ella con algo que no fuese excesivamente ambicioso. Sin embargo, y dada la propia naturaleza curiosa e inconformista de esta asignatura, modifiqué ligeramente el proyecto ampliando ligeramente el circuito y aportando el añadido de una luz de encendido.
Nada realmente espectacular, pero que me ha supuesto un pequeño orgullo personal.
– El buzzer piezoeléctrico es especialmente sensible. Un cambio de resistencia provoca una mayor sensibilidad hacia las perturbaciones externas (el movimiento de las manos, los cables que se cruzan, elementos eléctricos en su alrededor…)
– Los colores de resistencia son algo complicados de leer y algunos cables de conexión son de dificil manejo debido a su tamaño. Recomiendo una lupa y una pinza pequeña para el manipulado de ciertas piezas.
– La herramienta del monitor de puerto serie es especialmente útil a la hora de ajustar el programa a la placa. Por lo experimentado, la suma de resistencias pueden ofrecer predicciones no muy exactas y esta funcionalidad permite ajustar los rangos de frecuencia obtenidos.
– Con algo de práctica y los materiales adecuadas, cualquier proyecto observado tiene un margen de ampliación considerable. En el caso del piano, pueden agregarse más notas en una placa más grande y adornarlas con leds independientes para cada tecla, así como modificar el código para obtener sonidos más suaves.
 Pública
Pública Año: 2021
Web: https://www.ikea.com/es/
Vídeo: https://www.facebook.com/watch/?v=203259128324469
Clasificación: Obra de Realidad Virtual Aumentada, Aplicación de decoración
Desarrollador: Ikea en colaboración con Space 10
Características especiales:Herramienta comercial, Entretenimiento
Ikea Place es una aplicación creada por la conocida marca de muebles y enseres del hogar, desarrollada junto al laboratorio danés de diseño Space 10, disponible para iPhone, iPad y dispositivos compatibles. Mediante la cámara de nuestro movil -modelos relativamente actuales- podremos seleccionar el mobiliario del cual estemos interesados y simular cómo podría quedar dentro de la estancia planeada.
Esta aplicación nace basada en otra anterior, llamada Ikea Places, pero se trataba de una versión muy limitada donde sólo podíamos aplicar un solo mueble. Con esta versión, incluso podremos apilar entre si distintos modelos de mueble virtual.
Aplicación de uso general
En este caso, con sólo nuestro dispositivo móvil podemos usar dicha aplicación, sin necesidad de headsets de ningún tipo (solo de manera opcional), siempre y cuando posean los requerimientos mínimos adecuados. Al tratarse de una aplicación de uso general, orientada hacia todo tipo de público, se opta por un producto funcional, sin excesiva sofisticación y que pueda usarse fácilmente.
Mapping optimizado
A diferencia de las anteriores aplicaciones, su potencial no se basa en ofrecernos un entorno virtual cercano a la realidad, sino interpretar una acción (la compra de un mueble) y llevar su existencia a nuestro plano cotidiano (nuestra casa). La representación holográfica de dicho mueble es lo único que debería ser representado con fidelidad, (materiales, intensidad de luz en la estancia, cáusticas en objetos traslúcidos, etc).
Sensores LiDAR
La aplicación aprovecha tanto la cámara como los sensores LIDAR disponibles en algunos dispositivos que “leen” la estancia mediante un barrido láser que envía pulsos hacia toda la estancia y recibe su vuelta en forma de información de profundidad.
Conexión con el Mundo Real
Algo a tener en cuenta es la compatibilidad de la aplicación con el catálogo físico de Ikea (hasta su descontinuación) o los números de articulo disponibles tanto en tienda como en la web, por lo que nos encontramos una conexión entre catálogo físico y virtualidad, bordeando el terreno del Internet de las Cosas.
Existe todo un potencial por descubrir en aquellos dispositivos que portamos en casi todo momento, tal como haríamos con nuestra ropa: La tecnología móvil es la plataforma donde la Realidad Virtual tiene su mayor público, y aunque dicha tecnología evoluciona primero en plataformas especializadas a nivel técnico, propuestas como las de Ikea y Space 10 son, quizá, lo más aproximado actualmente a la visión futura de una Realidad Aumentada aplicada a nuestro día a dia sin necesidad de alcanzar un techo técnico.
Es dificil determinar a estas alturas -no la definición en si misma- sino los límites entre las diferentes “realidades virtuales” propuestas por Milgram y Kishino. Si bien la tecnologia disponible en cada momento ha hecho que planteemos estas diferencias, en un futuro muy próximo dichas decisiones van mucho más condicionadas hacia el motivo o fin de una obra digital en función de nuestra predisposición hacia “lo real” o “lo imaginario”.
Se puede intuir un acercamiento hacia la realidad aumentada en todas aquellas aplicaciones de carácter más costumbrista o popular -herramientas de desarrollo de software, minijuegos casual o aprendizaje- o una realidad virtual mucho más fantástica en productos de corte más artístico o usuarios avanzados -juegos de gran presupuesto, películas interactivas, simuladores o proyectos experimentales. Todo ello, sumado a la gran cantidad de material disponible bajo código abierto, hacen de la Realidad Virtual y todos sus derivados en algo completamente nuevo con el potencial de redefinir aspectos como la formación, el entretenimiento o la forma de relacionarnos mucho más profunda que lo experimentado con las Redes Sociales.
 Pública
Pública Año: 2020
Web: //half-life.com/es/alyx
Vídeo: https://youtu.be/O2W0N3uKXmo
Clasificación: Obra de Virtualidad mixta. Minijuego
Desarrollador: Meta/Facebook
Características especiales: Demostración técnica. Aplicación experimental
Aunque la realidad mixta haya sido la última en llegar, plataformas como Microsoft estan apostando fuerte con ella con algunos proyectos gratuítos que nos ofrecen una visión previa a lo que nos podemos encontrar dentro de unos años. Un ejemplo es este minijuego, compatible con los visores Oculus Quest y la nuevas y mejoradas gafas desarrolladas por la empresa de Mark Zuckerberg: las Meta Quest 2
The World Beyond nos presenta a un simpático extraterrestre con el que interactuaremos dentro de nuestro salón, habitación o espacio de juego al estilo de lo visto en el viejo Tamagotchi, con la diferencia de que la acción tiene lugar en la estancia donde nos encontremos, siendo esta sensible a cambios a su alrededor (paredes que se rompen, portales que se abren… etc).
Sensores específicos (HUD)
La mayor diferencia que nos encontramos con respecto al caso anterior es en el uso más significativo de los sensores exteriores: A pesar de tratarse de un desarrollo más modesto en comparación con la anterior aplicación, su carácter experimental sirve como base para los futuros desarrollos en plataformas RV más avanzadas.
Mapping Avanzado
Además del sistema HMD, la aplicación hace especial uso en aquellos sets de nueva generación que dispongan de sensores optimizados y lentes con mayor sensibilidad al desempeñar un papel mucho más activo. A modo de HUD, los sensores captarán nuestro entorno convirtiéndolo en parte de nuestro escenario, donde tanto el personaje como cualquier elemennto interactivo tendrá en cuenta las diferencias de altura entre superfícies detectadas. Estas interactuarán con los datos obtenidos tras el proceso de mapeo y determinarán tanto nuestra posición como la del entorno.
Optimización específica de recursos
Se decide por un estilo artístico amigable para el desarrollador: todos los elementos gráficos usados han sido diseñados manteniendo un estilo cartoon, sin caer en despliegues artísticos de cara a una mejor optimización de los recursos y carácter experimental de la aplicación.
Controladores
Al igual que en la anterior aplicación comentada, nos veremos en la obligación de usar uno o dos mandos similares.
Las gafas meta Quest 2 supondrán un cambio de paradigma en el desarrollo futuro del llamado Metaverso, si bien dicha tecnología se dirige más a empresas, desarrolladores de software o los llamados Early Adopters. Gracias a esta nueva tecnología, The World Beyond pone al alcance del público una serie de funcionalidades que, si bien no son nuevas, se ha llevado su desarrollo, aplicación y transcoficicación un paso más allá dentro del conjunto de aplicaciones basadas en Realidad Mixta. No en vano el juego se distribuye junto al SDK Presence Platform, el conjunto de herramientas actualizadas que Meta distribuye junto al juego para desarrolladores y fans.